Очень часто новички, которые только недавно создали свой первый сайт, не знают или просто не задумываются о том, какой должна быть навигация сайта. А ведь это очень важный вопрос. В первую очередь, это вопрос удобства пользования Вашим сайтом. Если посетителям будет неудобно пользоваться Вашим сайтом, то они не будут долго на нем задерживаться.
Навигацию сайта нельзя оставлять без внимания. Ей надо придавать такое же значение, как и дизайну, а иногда и большее.
Что такое навигация сайта?
Навигация - это кнопки, ссылки, меню и другие элементы Вашего сайта, которые помогают пользователям перемещаться по различным страницам сайта.
Какой должна быть навигация сайта?
В первую очередь, конечно, навигация должна быть удобной и понятной. Пользователь, зайдя на Ваш сайт (или на любую его страницу) должен сразу понимать, где он находится по отношению к главной странице.
Также продумайте, чтобы посетитель мог добраться до ЛЮБОЙ страницы сайта не больше, чем в 3 клика.

Не нужно слишком запутывать посетителей навигацией. Пусть у Вас (тем более, если сайт новый и там мало информации) будет несколько ссылок-кнопок вверху сайта, например:
- о сайте;
- новости;
- каталог.
А также создайте меню, где у Вас будет несколько разделов. Например, у Вас сайт об автомобилях. В меню могут быть такие разделы, как:
- различные автомобили;
- ремонт автомобиля своими руками;
- детали автомобиля.
Это будут разделы (или рубрики), а в каждом из них можно сделать по несколько статей.
Не нужно делать сразу слишком много разделов. Лучше создайте 2-3 раздела, а по ходу наполнения сайта можно добавлять и новые. Статей будет больше, какие-то статьи образуют отдельную подтему - выносите их в отдельный раздел.
Не забудьте на каждой странице сделать ссылку на главную страницу. Обычно - это шапка сайта.
Удобство восприятия текста - тоже важно
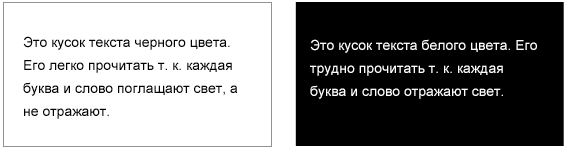
Кстати, удобной для пользователя должна быть не только навигация, а также удобство чтения: не делайте слишком маленький текст, не делайте белый текст на черном фоне - а то посетитель сразу же уйдет от Вас, не сомневайтесь. Посмотрите, как это выглядит:

Согласитесь, текст слева читать приятнее.
Ошибки в навигации меню
При планировании навигации на своем сайте избегайте следующих ошибок:
- Слишком пёстрая навигация. Да, каждый новичок хочет как-то выделиться, ищет постоянно красивые кнопки, красивые элементы дизайна и навигации, ведь, как говорится, "Встречают по одежке". Но красивый сайт - это не значит слишком пёстрый сайт со сложной навигацией, в которой нужно долго разбираться. Спустя какое-то время каждый веб-мастер понимает, что главное - чтобы на сайте было все просто и понятно, а красота переходит на второй план. Пусть у Вас будет простенький дизайн, не нужно всяких выпадающих меню, пёстрых сверкающих заголовков.
- Слишком много пунктов в меню. Не стоит на каждой странице сайта делать меню, которое состоит из множества пунктов. Если так получилось, то лучше объедините некоторые пункты (разделы) в один.
- Использование кнопок вместо ссылок. Да, раньше кнопки были красивым элементом дизайна и навигации. Но сейчас это ни к чему. Лучше, вместо кнопки, использовать ссылку. Тем более, что в этом случае текст ссылки будет виден поисковикам (см. Что такое анкор ссылки?), что будет плюсом для продвижения сайта. Тем более, что сейчас можно сделать почти любой стиль кнопки посредством кода, например, Css (а не фотошопа).
- Различное меню на разных страницах. По-хорошему, у Вас должно быть одинаковое меню для каждой страницы Вашего сайта.
Заключение
Вот мы с Вами и узнали, какой должна быть навигация сайта. Главное - все должно быть просто и понятно для Ваших посетителей.
Если остались вопросы - задавайте в комментариях. Удачи! 🙂