Бродя по интернету, Вы, наверное, замечали, что есть такие сайты, на которых приятно находиться, удобно читать и воспринимать информацию. А с некоторых сайтов сразу же хочется уйти, потому что разработчик не постарался сделать качественный дизайн сайта. Чтобы Вы не делали таких ошибок, эта статья для Вас - Каким должен быть дизайн сайта?
Неважно, владелец ли Вы сайта, или же начинающий веб-дизайнер, Вы все равно найдете что-то полезное для себя.
Что такое веб-дизайн?
Веб-дизайн (дизайн сайта) - это не только внешний вид сайта, как многие думают. В веб-дизайн входит также и удобство использование, то есть расположение различных элементов, таких как меню и пр. Одним словом навигация сайта (см. статью "Какой должна быть навигация сайта?").

Вообще, Вы, как создатель сайта, должны обладать различными навыками - Вы должны быть веб-мастером, веб-дизайнером, копирайтером и т. д.
Для того, чтобы создать грамотный дизайн сайта, Вы должны уметь рисовать, уметь правильно расположить цвета. Также Вы должны научиться смотреть на свой сайт глазами посетителя, потому как, Вы сами понимаете, свое творение сложно оценить со стороны другого человека.
Кстати, для того, чтобы воплотить в жизнь уже созданный в фотошопе дизайн, очень удобно использовать для этого язык Css.
Каким должен быть дизайн сайта? Правила
- Определитесь с цветовой гаммой. Очень важно правильно подобрать цветовую гамму, да так, чтобы она еще и подходила к тематике сайта. Также при прорисовке различных элементов сайта всегда придерживаться запланированной цветовой гамме.
- Текст. Все, наверное, понимают, что посетители приходят на сайт (на любой) за информацией. А информация - это статьи, то есть текст. Поэтому нужно выбрать правильный шрифт текста и его размер. Выбирайте какой-то шрифт из стандартных, таких, как Vernada, Areal, Sans, Georgia и т. д. Так как эти тексты стандартные, они есть на компьютере у всех, поэтому у всех они будут отображаться корректно. Также выберите правильный цвет текста. Видели сайты, где белый текст на черном фоне? Это просто ужас, такой текст невозможно читать. Лучше поставьте черный текст на белом фоне.
- Учитывайте тематику сайта. Если у Вас строгая тема, то есть, не развлекательная, то не нужно делать слишком пестрый и яркий дизайн сайта, потому как это будет неуместно. Если сайт развлекательный, можно добавить побольше ярких деталей, но не переусердствуйте. Дизайн не должен быть слишком загроможденным яркими деталями, дизайн должен быть простой. В пример можно привести хотя бы сайт Вконтакте. В его дизайне нет ничего лишнего, он простой, как три копейки. Но, в то же время, удобный.
- По возможности делайте уникальный дизайн сайта. Сейчас существует очень много различных шаблонов сайта (как для самописных сайтов, так и для различных движков). Поэтому многие считают, что необязательно создавать свой дизайн, достаточно взять уже готовый шаблон. Но это не совсем так. Ведь если Вы возьмете готовый шаблон, то можно с точностью сказать, что такой же шаблон уже у кого-то есть, и получается, что Ваш сайт (дизайн) будет не уникальным. К тому же, вряд ли в готовом шаблоне будет все расположено так, как Вы хотите. Поэтому лучше создавать свой дизайн с нуля (или заказать профессионалу, но это дорого). Либо же, если брать готовый шаблон, то переделывать его под себя, изменяя цвета, размеры и т. д. Так мы добьемся хоть какой-то уникальности.
- Навигация сайта. Как уже было сказано, в дизайн сайта входит также и навигация (ссылки, меню, кнопки).

Навигация сайта Поэтому навигацию нужно продумывать уже при отрисовке дизайна.
- Учитывайте все детали. При планировании дизайна нужно постараться учесть все детали - списки, таблицы, ссылки, заголовки, подзаголовки, всевозможные линии, меню. Конечно, какие-то коррективы Вы можете внести уже потом, когда сайт уже будет работать. Но если Вы не создаете сайты, а только принимаете заказы на дизайн, то Вы должны передать заказчику дизайн со всеми деталями.
- Шапка сайта. Определитесь, будет ли присутствовать шапка сайта в дизайне. Шапка - это лицо сайта, поэтому она должна быть привлекательной, обязательно по теме. Если Вы не очень сильны в фотошопе, то шапку можно заказать у профессионала. Стоит это относительно недорого. Также посмотрите статью "Как создать шапку для сайта в фотошопе?".
- Размер дизайна. Продумайте, какой будет размер (в ширину) макета сайта. Желательно, чтобы ширина начиналась от 1000 пикселей. Если у Вас будет 3 колонки (левое меню, основной текст, правое меню), тогда ширину можно сделать и больше для удобства восприятия. Можно сделать и так, чтобы ширина сама растягивалась на весь экран (резиновый макет), в зависимости от ширины экрана посетителя.
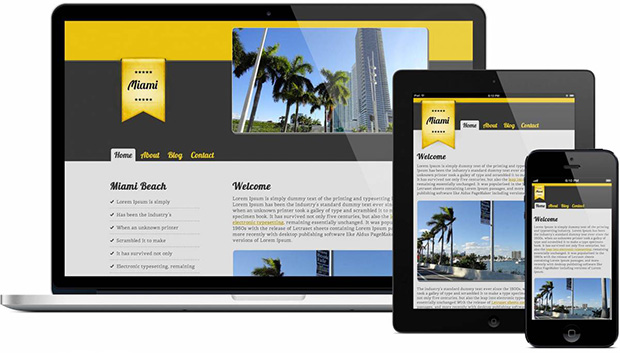
- Удобство для мобильных телефонов. Продумайте дизайн сайта так, чтобы он был удобен для мобильных устройств. Или же можно для сайта создать два разных дизайна - для компьютеров и для мобильников.
Пример удобного дизайна сайта
Посмотрите пример удобного дизайна сайта (нажмите на картинку для увеличения):

Лично я считаю этот дизайн удачным. Он удобный, все сразу видно. В плане красоты, конечно, можно спорить, потому как "на вкус и цвет..". Но в плане удобства тут все в порядке.
Заключение
Перед тем, как рисовать дизайн в фотошопе, Вы должны хотя бы представлять, как он может выглядеть в будущем. Поэтому сперва накидайте макет на листе бумаге А4.
Вот мы и узнали, каким должен быть дизайн сайта. Надеюсь, эти советы помогут Вам не наделать ошибок при планировании дизайна. А если остались вопросы, прошу в комментарии. Удачи! 🙂