В уроках css мы с Вами рассматриваем, в основном, стили css, которые прописываются в отдельном файле, привязываемом к html файлу (1 Урок. Основы css, как связать html с css). Но стили можно также прописывать и в самом коде html, при этом не создавая отдельный файл css.
Зачем это может понадобиться? В большинстве случаем это необходимо, если требуется прописать стиль только к элементу для одной страницы html, а не к нескольким. В этом случае нет смысла создавать отдельный файл со стилями, достаточно указать стили прямо в коде html. И есть 2 способа прописать css внутри html.
Отдельный кусок кода css
Если мы задаем стили для одной страницы, можно воспользоваться html тегом <style></style>. Внутри этой конструкции прописываются свойства и значения, точно также, как если бы мы их писали в файле css. Смотрим пример.
Html часть:
<HTML>
<head>
<style>
p
{
color: grey;
border: 1px solid red;
background: orange;
}
</style>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>
Светило яркое солнышко. Под сосной у реки была барсучья нора.
У норы сидел барсук. Вот зверек издал слабый звук.
Из темной норы стали выползать барсучата.
</p>
</body>
</HTML>
Примечание: Тег style прописывается внутри тега <head>.
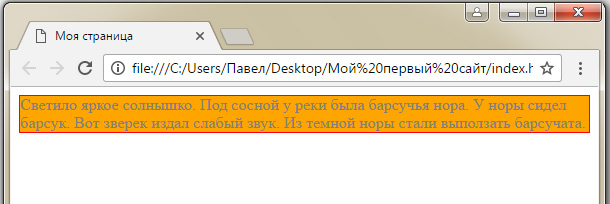
Результат:

При этом строчка <link rel="stylesheet" type="text/css" href="style.css"> (привязка к файлу style.css) может остаться, ведь основные стили у нас в файле css, а внутри страницы только некоторые единичные стили.
Стиль внутри элемента html
Кроме этого, можно написать стили прямо внутри элемента. Для этого потребуется такая конструкция:
<элемент style="свойство: значение;"> Содержимое элемента </элемент>
Посмотрим на примере, как это будет выглядеть.
Html часть:
<HTML>
<head>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p style="color: grey; border: 1px solid red; background: orange;">
Светило яркое солнышко. Под сосной у реки была барсучья нора.
У норы сидел барсук. Вот зверек издал слабый звук.
Из темной норы стали выползать барсучата.
</p>
</body>
</HTML>
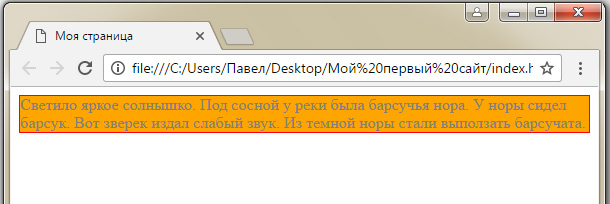
Результат получится тот же самый, как и в первом случае:

Заключение
Этот способ используется, когда нужно задать стили всего лишь к одному элементу. Но и в этом случае можно воспользоваться первым способом. В общем, какой способ использовать - решать Вам, смотрите по ситуации.
Если остались вопросы про css внутри html, прошу в комментарии.