В языке css можно очень легко задать рамку любого цвета, стиля, размера. На сегодняшних примерах посмотрим, как это сделать.
Свойства для рамки css
Для рамки css существуют следующие свойства:
- border-width - ширина рамки;
- border-style - стиль рамки;
- border-color - цвет рамки.
Свойства рамки на примере
Эти три свойства рамки, которые написаны выше, самые главные, Вы их должны запомнить. Они все связаны, поэтому если задать только какое-то одно из этих свойств, то оно не будет работать. Работают только 3 свойства вместе (но их можно записать и одним свойством, сократить, об этом позже).
Посмотрим пример, как ведет себя каждое свойство в действии. Будем рассматривать для элемента p (параграфа). Но на самом деле рамку можно задавать любому элементу, и даже картинке.
Html часть:
<HTML>
<head>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>
Светило яркое солнышко. Под сосной у реки была барсучья нора.
У норы сидел барсук. Вот зверек издал слабый звук.
Из темной норы стали выползать барсучата.
</p>
</body>
</HTML>
Css часть:
p
{
border-width: 5px;
border-style: solid;
border-color: red;
}
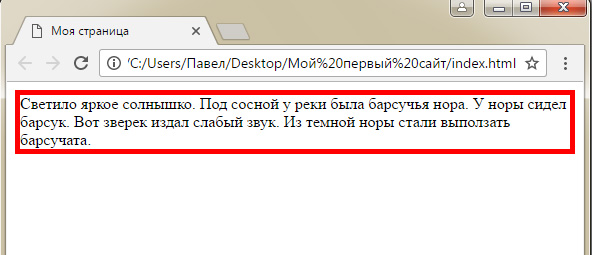
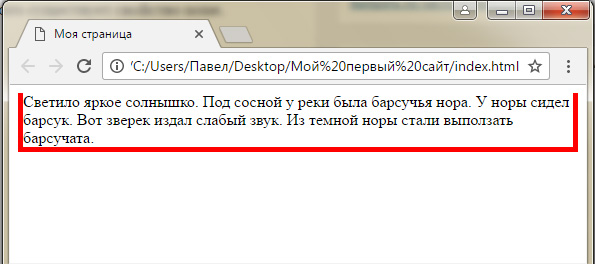
Результат:

Если с шириной (толщиной) рамки (border-width) и с ее цветом (border-color) все понятно, то насчет стиля рамки (border-style) не все понятно. Рассмотрим этот вопрос подробнее..
Стиль рамки css - border-style
Значения свойств border-style бывают следующие:
solid - сплошная рамка
dotted - точечная рамка
dashed - пунктирная рамка
double - двойная рамка
groove - рамка из вдавленной линии
ridge - рамка из выпуклой линии
inset - рамка, при которой блок кажется вдавленным
outset - рамка, при которой блок кажется выпуклым
Примечание: если указывается рамка double (двойная рамка), то минимальная ее толщина должна быть 3 пикселя, иначе она будет отображаться некорректно.
Посмотрим пример:
p
{
border-width: 5px;
border-style: inset;
border-color: red;
}
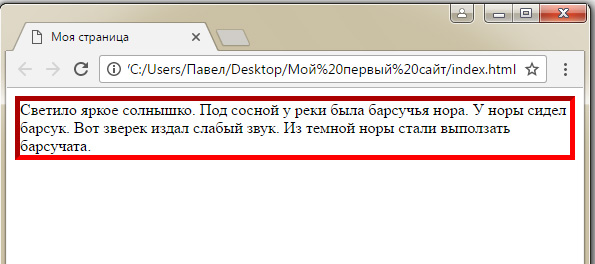
Результат:

У нас получился как будто бы вдавленный блок, когда мы применили стиль рамки inset.
Задаем рамку только с одной стороны
В css можно задать не только целую рамку, но и с какой-то одной стороны.
Вот свойства:
- border-left - рамка слева;
- border-right - рамка справа;
- border-top - рамка сверху;
- border-bottom - рамка снизу.
Посмотрим пример. Попробуем задать нашему параграфу рамку только слева и зададим стили.
Css часть:
p
{
border-left-width: 5px;
border-left-style: inset;
border-left-color: red;
}
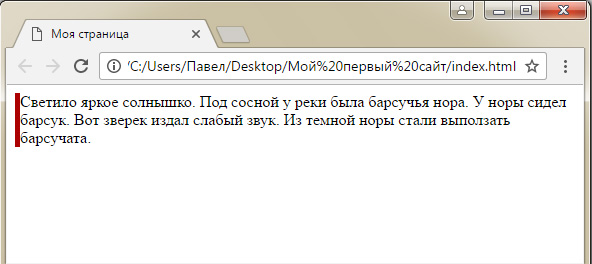
Результат:

В этом случае мы сделали рамку только слева. То есть все то же самое, только после border через тире дописываем сторону.
Запрещаем рамку с помощью none
Также мы можем, наоборот, убрать рамку с какой-то стороны. Для этого существует свойство none. Посмотрим пример.
Css часть:
p
{
border-width: 5px;
border-style: solid;
border-color: red;
border-top: none;
}
Результат:

В примере мы задали полную рамку, а сверху запретили ее свойством border-top: none. Таким образом можно запретить рамку с какой-то одной стороны, либо полностью запретить рамку свойством border: none. Такое может понадобиться, если элемент является дочерним.
Сокращаем код
Свойства, предназначенные для рамок css, можно сокращать, как и многие другие свойства в css. Для этого не нужно прописывать 3 свойства:
- border-width
- border-style
- border-color
А достаточно прописать один раз border, и после двоеточия писать значения для всех трёх свойств через пробел. Смотрим пример.
Не сокращенный код:
p
{
border-width: 5px;
border-style: solid;
border-color: red;
}
Сокращенный код:
p
{
border: 5px solid red;
}
Результат получится тот же самый, только код будет сокращенным и удобным.