Сделать каркас (дизайн) сайта можно даже в том случае, если вы знаете только html, и больше ничего. Но Вы должны знать, что серьезный дизайн сайта у Вас сделать не получится. Но для начала можно потренироваться.
Как сделать каркас сайта на html?
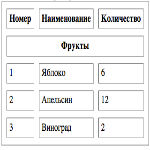
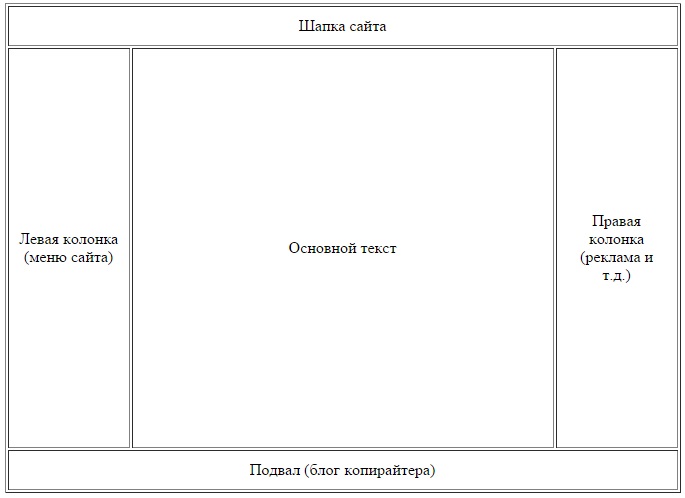
Самый простой каркас сайта на html, о котором мы и будем говорить, выглядит следующим образом:

Многим понятна данная структура. Но на всякий случай разберем элементы каркаса:
- Шапка сайта. В шапке обычно находится красивая картинка в теме сайта, а также может находиться блок ссылок, типа "Об авторе", "О сайте" и т. д.
- Левая колонка. Может находиться меню сайта.
- Основной текст. Тут находится контент сайта: статьи, посты с картинками.
- Правая колонка. Тут могут также находиться какие-то элементы меню, реклама.
- Подвал. Можно поставить строку со ссылками, счетчик сайта, годы жизни сайта.
Каркас может быть также из двух колонок, а может и вообще не содержать колонок, кроме основного текста. Это уже на усмотрение самого web мастера.
Вот html код данного каркаса:
<table border=1 cellpadding=10>
<tr>
<td colspan=3 valign="center" align="center">
Шапка сайта
</td>
</tr>
<tr height="400">
<td width=100 valign="center" align="center">
Левая колонка (меню сайта)
</td>
<td width=400 valign="center" align="center">
Основной текст </td>
<td width=100 valign="center" align="center">
Правая колонка (реклама и т.д.)
</td>
</tr>
<tr>
<td colspan=3 valign="center" align="center">
Подвал (блог копирайтера)
</td>
</tr>
</table>
Многие элементы из данной записи Вам могут показаться знакомыми, если Вы посещали урок Как создать таблицу в html?. Но все же разберем их.
Тэги:
- <TABLE> - задает саму таблицу. Закрывающий тэг обязателен;
- <TR> - задает новый ряд таблицы, обязателен закрывающий тэг;
- <TD> - задает новую ячейку таблицы. имеет закрывающий тэг.
Атрибуты:
- border="px" - задает рамку всей таблице, отдельному ряду или отдельной ячейки. Перед "px" пишите количество пикселей для ширины рамки. По умолчанию - 0 пикселей.
- cellpadding="px" - задает расстояние в пикселах от рамки до содержимого таблицы. Этот атрибут также может прописываться для всей таблицы, для каждого ряда или для каждой ячейки.
- colspan=" " - количество ячеек, на которое должна простираться ячейка. В нашем случае, шапка и подвал сайта простирается на з ячейки: левая колонка, основной текст и правая колонка.
- width="px" - задает ширину таблицы, ряда, ячейки в пикселах. Вы естественно задаете свои размеры.
- height=" " - задает высоту таблицы, ряда, ячейки в пикселах.
- align="px" - определяет способ горизонтального выравниванния текста внутри ячейки, ряда, таблицы.
- valign="px" - определяет способ вертикального выравниванния текста внутри ячейки, ряда, таблицы.
Если атрибутов несколько, то они пишутся через пробел.
О том, что такое "тэги" и "атрибуты" можете почитать здесь: Основные понятия html.
Экспериментируем с внешним видом каркаса
Попробуем поиграться с внешним видом каркаса.
Еще атрибуты, которые мы будем использовать:
- bgcolor="цвет" - задает цвет таблице или ее элементам.
- bordercolor="цвет" - задает цвет рамке таблицы.
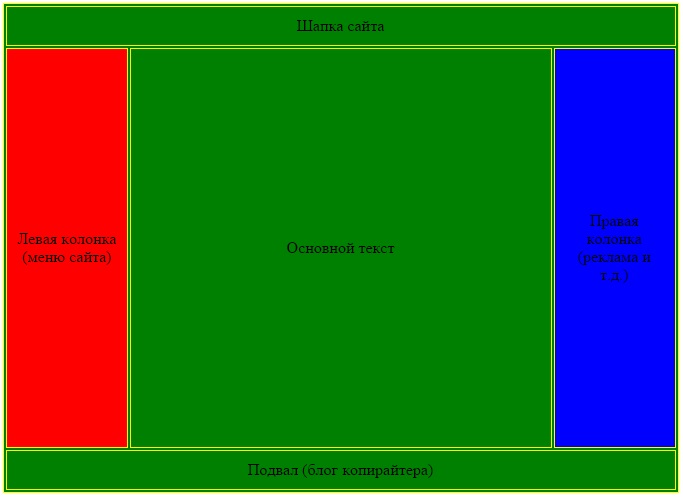
Пример:
<table border=1 cellpadding=10 bgcolor="green" bordercolor=yellow> <tr> <td colspan=3 valign="center" align="center"> Шапка сайта </td> </tr> <tr height="400"> <td width=100 valign="center" align="center" bgcolor="red"> Левая колонка (меню сайта) </td> <td width=400 valign="center" align="center"> Основной текст </td> <td width=100 valign="center" align="center" bgcolor="blue"> Правая колонка (реклама и т. д.) </td> </tr> <tr> <td colspan=3 valign="center" align="center"> Подвал (блог копирайтера) </td> </tr> </table>
Результат:

Двухколоночные каркасы
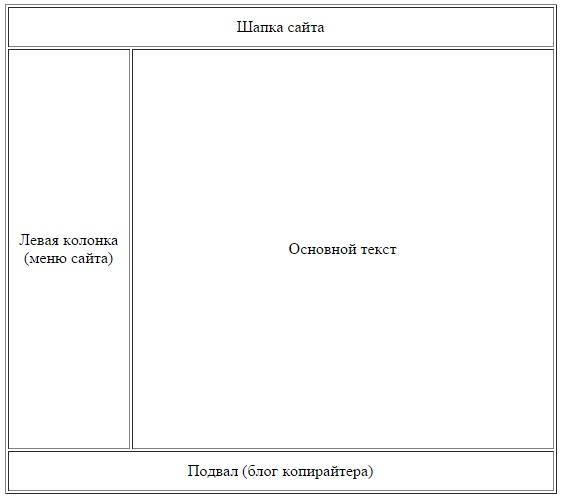
Двух-колоночный каркас, навигация с левой стороны.
Html часть:
<table border=1 cellpadding=10>
<tr>
<td colspan=2 valign="center" align="center">
Шапка сайта
</td>
</tr>
<tr height="400">
<td width=100 valign="center" align="center">
Левая колонка (меню сайта)
</td>
<td width=400 valign="center" align="center">
Основной текст
</td>
</tr>
<tr>
<td colspan=2 valign="center" align="center">
Подвал (блог копирайтера) </td>
</tr>
</table>
Как он выглядит:

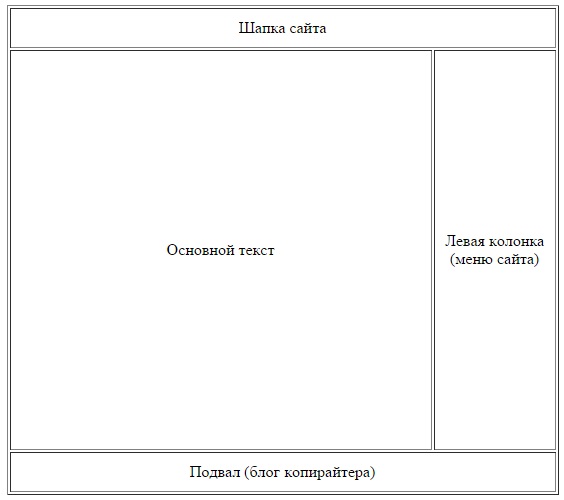
Двух-колоночный каркас, навигация с правой стороны
Html часть:
<table border=1 cellpadding=10>
<tr>
<td colspan=2 valign="center" align="center">
Шапка сайта
</td>
</tr>
<tr height="400">
<td width=400 valign="center" align="center">
Основной текст
</td>
<td width=100 valign="center" align="center">
Левая колонка (меню сайта)
</td>
</tr>
<tr>
<td colspan=2 valign="center" align="center">
Подвал (блог копирайтера)
</td>
</tr>
</table>
Как он выглядит:

Заключение
Выбирайте понравившийся каркас - и экспериментируйте, удачи!