Есть множество способов сделать сайт более привлекательным. Сегодня посмотрим, как создать красивые списки на Css, которым будут завидовать Ваши конкуренты.
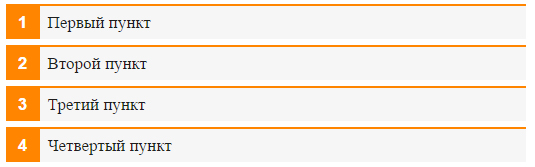
Мы будем делать упорядоченный список (с порядковыми номерами). Вот такой список у нас должен получиться:

Код списка
Сначала выложу полный код для создания подобного списка, а потом разберем некоторые отдельные свойства, с помощью чего Вы сможете создать уникальный список для себя.
html часть:
<ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> </ol>
Css часть:
ol /*стили для всего списка*/ { display: block; list-style-type: decimal; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; -webkit-padding-start: 40px; counter-reset: li; } ol li /*стили для каждого пункта*/ { position: relative; margin: 0 0 6px 2em; padding: 4px 8px; border-top: 2px solid orange; /*толщина и цвет полосы сверху*/ background: #EAEAEA; /*цвет фона содержимого*/ } ol li:before /*стили для номера пункта*/ { content: counter(li); counter-increment: li; position: absolute; top: -2px; left: -2em; width: 2em; padding: 4px 0; border-top: 2px solid orange; /*толщина и цвет полосы, которая заходит на номер пункта*/ color: #fff; /*цвет номера пункта*/ background: orange; /*цвет фона пункта*/ font-weight: bold; font-family: "Helvetica Neue", Arial, sans-serif; text-align: center; /*номер пункта будет в центре*/ }
Я дал пояснения /*пояснение*/ к некоторым свойствам. Вы можете поменять цвет и некоторые другие свойства как Вам нравится. Остальное менять ни к чему.
По завершению /*пояснение*/ можете удалить, а можете и оставить. Это css комментарии, они никак не повлияют на код.
Заключение
Вот такой небольшой урок по теме Как сделать красивый список Css. Надеюсь, кому-то будет полезен этот урок. Удачи!