Таблицы - очень важный элемент html. С помощью таблиц можно очень упростить себе работу в html. Кроме того, с помощью таблицы даже можно сделать каркас сайта.
Таблица в html
Что такое таблица в html:

Тэги для создания таблиц:
- <TABLE> - задает саму таблицу. Закрывающий тэг обязателен;
- <TR> - задает новый ряд таблицы, обязателен закрывающий тэг;
- <TD> - задает новую ячейку таблицы. имеет закрывающий тэг.
Если не задавать никаких атрибутов, то по умолчанию таблица не имеет рамки. Но тэг TABLE имеет атрибут BORDER="ширина рамки px", который задает рамку таблицы в пикселах.
Давайте сделаем таблицу из двух рядов, а в каждом ряде по две ячейки.
В html коде пишем:
<TABLE border="1">
<TR>
<TD> 1 ряд, 1 ячейка </TD>
<TD> 1 ряд, 2 ячейка </TD>
</TR>
<TR>
<TD> 2 ряд, 1 ячейка </TD>
<TD> 2 ряд, 2 ячейка </TD>
</TR>
</TABLE>
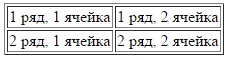
Что получим в браузере:

Теперь разберем каждый элемент таблицы (все они имеют закрывающий тэг):
- <table> - определяет таблицу;
- <tr> - определяет ряд;
- <td> - определяет столбец в ряду.
Изменяем ширину и высоту таблиц, рядов и ячеек
Мы можем задать ширину и высоту либо всей таблице, либо каждому элементу таблицы - рядам и ячейкам.
Для этого существуют атрибуты:
- width="px" - задает ширину таблице, ячейке, т. д. Значение пишется в пикселах, либо в процентах;
- height="px" - задает высоту таблице, ячейке, т. д. Значение пишется в пикселах, либо в процентах.
Html часть:
<TABLE border="1" width=400 height=100>
<TR>
<TD> 1 ряд, 1 ячейка </TD>
<TD> 1 ряд, 2 ячейка </TD>
</TR>
<TR>
<TD> 2 ряд, 1 ячейка </TD>
<TD> 2 ряд, 2 ячейка </TD>
</TR>
</TABLE>
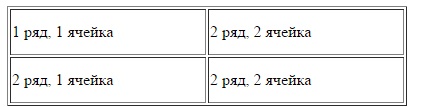
Вот что получилось

Мы задали ширину и высоту всей таблицы. Также можно задать ширину и высоту каждому ряду и каждой ячейки.
Простираем один ряд или ячейку на несколько рядов или ячеек
В таблице мы можем сделать так, чтобы один ряд простирался на несколько ячеек, находящихся ниже его. Или так, чтобы одна ячейка простиралась на несколько рядов.
Атрибуты:
- colspan="кол-во ячеек" - определяет количество ячеек, на которые будет простираться ряд. По умолчанию имеет значение 1;
- rowspan="кол-во рядов" - определяет количество рядов, на которые будет простираться ячейка. По умолчанию - 1.
Пример для colspan:
<TABLE border="1" width=400 height=100>
<TR>
<TD colspan="2"> 1 ряд, 1+2 ячейка </TD>
</TR>
<TR>
<TD> 2 ряд, 1 ячейка </TD>
<TD> 2 ряд, 2 ячейка </TD>
</TR>
</TABLE>
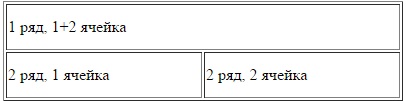
Результат:

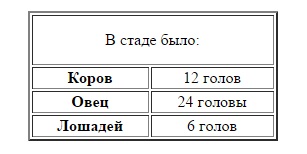
Пример для rowspan:
<TABLE border="1" width=400 height=100>
<TR>
<TD rowspan="2"> ячейка 1, ряд 1+2 </TD>
<TD> ячейка 2, ряд 1 </TD>
</TR>
<TR>
<TD> 2 ряд, 2 ячейка </TD>
</TR>
</TABLE>
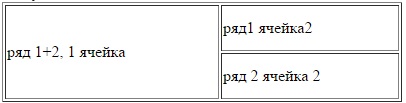
Получим:

Выравниваем содержимое ячеек
Атрибуты:
- align=" " - выравнивает содержимое всей таблицы или отдельных ячеек по горизонтали. Возможные значения: "left", "center", "right";
- valign=" " - выравнивает содержимое всей таблицы или отдельных ячеек по горизонтали. Возможные значения: "top", "bottom", "middle".
Пример для align:
<TABLE border="1" width=400 height=100>
<TR>
<TD align="center"> ряд 1 ячейка 1 </TD>
<TD> ряд 1 ячейка 2 </TD>
</TR>
<TR>
<TD align="right"> ряд 2 ячейка 1 </TD>
<TD align="center"> ряд 2 ячейка 2 </TD>
</TR>
</TABLE>
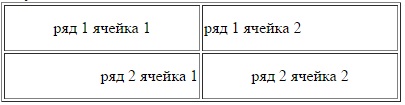
Результат:

Пример для valign:
<TABLE border="1" width=400 height=100>
<TR>
<TD valign="bottom"> ряд 1 ячейка 1 </TD>
<TD> ряд 1 ячейка 2 </TD>
</TR>
<TR>
<TD valign="top"> ряд 2 ячейка 1 </TD>
<TD align="middle"> ряд 2 ячейка 2 </TD>
</TR>
</TABLE>
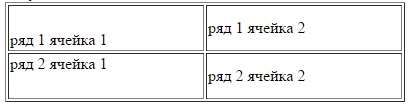
Результат:

Задаем фон таблице
Атрибуты:
- bgcolor="цвет" - задает цвет фона таблице или ее элементам;
- background="url" - задает фон в виде картинки таблице или ее элементам.
Пример для bgcolor:
<TABLE border="1" width=400 height=100>
<TR>
<TD bgcolor="red"> ряд 1 ячейка 1 </TD>
<TD> ряд 1 ячейка 2 </TD>
</TR>
<TR>
<TD bgcolor="green"> ряд 2 ячейка 1 </TD>
<TD bgcolor="#9527DE"> ряд 2 ячейка 2 </TD>
</TR>
</TABLE>
Результат:

Пример для background:
<TABLE border="1" width=400 height=100>
<TR>
<TD background="kartinka.jpg"> ряд 1 ячейка 1 </TD>
<TD> ряд 1 ячейка 2 </TD>
</TR>
<TR>
<TD> ряд 2 ячейка 1 </TD>
<TD background="kartinka.jpg"> ряд 2 ячейка 2 </TD>
</TR>
</TABLE>
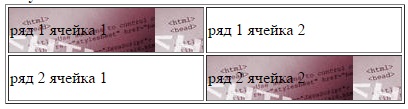
Результат:

Таким образом мы можем задать картинку или цвет фона для каждой ячейки или для всей таблицы html.
Заключение
Урок оказался довольно обширным, но, надеюсь, не менее полезным 🙂
12 Урок. Как сделать каркас сайта? Таблицы html