Сегодня поговорим о том, как вставить фон в html, как менять цвета фона, текста и т. д.
В html можно задать цвет текста как отдельному кусочку текста, так и всей странице сразу. А всей странице сразу еще можно задать и фон (отдельному кусочку текста нельзя).
Для отдельного текста существует тэг <FONT color="цвет">, который имеет и закрывающий тэг.
А чтобы работать со всей страницей сразу, необходимо прописать атрибуты для тега <BODY> (это тело нашего документа):
bgcolor="цвет" - атрибут для изменения цвета фона;
text="цвет" - задает цвет текста всего документа.
background="url изображения" - задает изображение для фона текста;
Примечание: не путайте ТЭГ с АТРИБУТОМ. О том, что такое тэг и атрибут я писал в первом уроке: 1 Урок. Основные понятия html.
Задаем цвет отдельному тексту
<FONT color="цвет"> - задает цвет какого-либо кусочка текста. Имеет закрывающий тэг.
В кавычках пишется, собственно, сам цвет, в который Вы хотите окрасить текст. Например: "red" ; "green" ; "yellow", и т. д. Либо цвет в шестнадцатеричной системе (типа #FFFFFF).
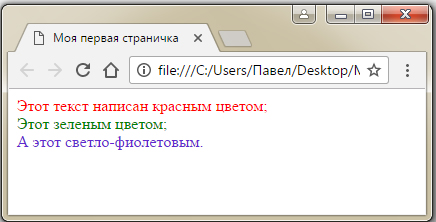
<font color="red">Этот текст написан красным цветом;</font> <br> <font color="green">Этот зеленым цветом;</font> <br> <font color="#5F2ACF">А этот светло-фиолетовым.</font>
В браузере видим результат:

Этим тэгом можно изменять хоть каждое отдельное слово. Не так то и сложно.
Как вставить фон в html?
Теперь о том, как вставить фон в html страницу и изменить текст всей страницы.
bgcolor="цвет" - задает цвет фона страницы.
text="цвет" - задает цвет всего текста на странице. Оба атрибута записываются в <BODY>.
С помощью bgcolor, записанного в body, можно задать фон (любого цвета) для всей страницы. А с помощью text - цвет для всей страницы. Попробуем записать сразу два этих атрибута в <BODY> (да, в теги можно записывать несколько атрибутов).
Html часть:
<html>
<head> <title> Моя страничка </title> </head>
<body bgcolor="yellow" text="red" >
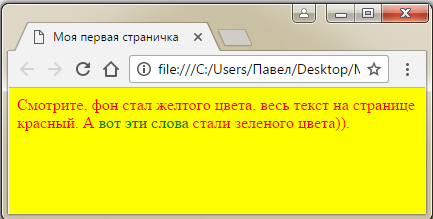
Смотрите, фон стал желтого цвета, весь текст на странице красный. А <font color="green"> вот эти слова </font> стали зеленого цвета)).
</body>
</html>
Смотрим что получилось:

Фон в html картинкой
Теперь поговорим о том, как вставить фон в html в виде картинки.
background="url картинки" - атрибут, отвечающий за то, какая картинка будет вместо фона, если она вообще нужна. Также записывается в <body>.
Сохраните следующую картинку в ту папку на компьютере, где у Вас находится наша страничка, то есть файл index.html (пкм, сохранить картинку как):

Теперь вставим эту картинку в фон нашей странички:
<html>
<head> <title> Моя страничка </title> </head>
<body background="fon.jpg">
Теперь фон у нас стал в виде картинки, которая заполнила всю страницу.
</body>
</html>
Видим следующий результат в браузере:

В background надо писать url - путь к картинке и ее имя. В данном случае лежит она у нас в той же папке, где и html документ и зовут ее fon , и формат у нее jpg. Поэтому мы и пишем: background="fon.jpg". Если был бы другой формат, соответственно, писали бы его.
Примечание. Так мы пишем, если картинка лежит в той же директории (папке), что и наш html файл. Если бы у нас, там где находится html файл, была бы еще одна папка, например, папка "images", а уже в ней располагалась наша картинка, то есть во вложенной папке, тогда бы мы писали так: background="images/fon.jpg", то есть папка images , затем / , и имя нашей картинки - fon.jpg.
Если картинка маленькая, она заполняет всю страницу.
Заключение
Ну вот мы с Вами и разобрались, как менять цвет текста, фона, и как вставлять картинку в фон документа. Двигаемся дальше - 7 Урок. Ссылки в HTML