В предыдущем уроке мы с Вами рассмотрели некоторые тэги для форматирования текста в html. Но это не все. Есть еще очень интересные тэги, с помощью которых можно изменять текст в html. Давайте рассмотрим их.
<STRONG> - придает тексту жирный вид;
<EM> - текст становится курсивным;
<U> - подчеркивает текст;
<S> - перечеркивает текст;
<SUP> - создает верхний индекс;
<SUB> - создает нижний индекс.
Теперь давайте обо всем по порядку.
<strong> - Жирный текст в html
<STRONG>- выделяет текст жирным. Имеет закрывающий тэг.
Этот тэг предназначен для того, чтобы выделить текст, то есть сделать его жирным. Кроме него, для такого же эффекта текста существует и еще один тэг <B> , но он уже очень устарел, и сейчас им практически никто не пользуется. Но он все же пока что работает.
Посмотрим, как такой текст выглядит:
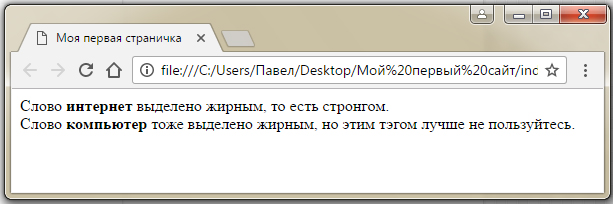
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE> Моя первая страничка </TITLE> </HEAD> <body> Слово <strong>интернет</strong> выделено жирным, то есть стронгом. <br> Слово <b>компьютер</b> тоже выделено жирным, но этим тэгом лучше не пользуйтесь. </body> </html>
Результат:

<em> - Курсивный текст в html
<EM>- создает наклонный курсивный текст. Имеет закрывающий тэг.
html часть:
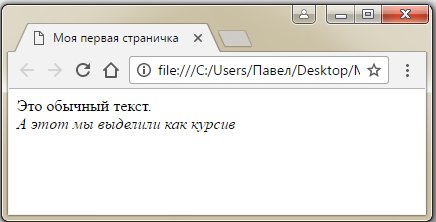
Это обычный текст. <br> <em> А этот мы выделили как курсив </em>
Результат:

<u> и <s> - Подчеркнутый и перечеркнутый текст
<U>- подчеркивает текст.
<S>- перечеркивает текст. Оба тэга имеют закрывающие тэги.
Html часть:
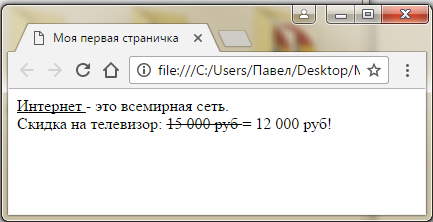
<u> Интернет </u> - это всемирная сеть. <br> Скидка на телевизор: <s> 15 000 руб </s> = 12 000 руб!
Вот что получим:

Как видите, эти тэги тоже могут быть полезны:)
<sup> и <sup> - Индексы в html
<SUP> - создает верхний индекс;
<SUB> - создает нижний индекс. Оба тэга имеют закрывающие тэги.
Возможно, Вы на каком либо сайте видели, например какой-нибудь раздел имеет верхний индекс, например new. Этого добиваются как раз с помощью тэга <SUP>. Ну а тэг <SUB> создает нижний индекс.
Пример:
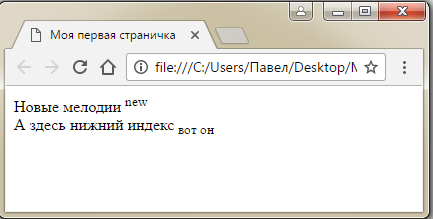
Новые мелодии <sup>new</sup> <br> А здесь нижний индекс <sub>вот он</sub>
Вот что получим:

Заключение
Примечание: Как Вы могли заметить, иногда теги я пишу большими буквами, а иногда маленькими. На самом деле, не важно, как писать. Обычно все пишут маленькими. Я же иногда пишу большими, чтобы они были лучше заметны.
Ну что, после того, как мы узнали обо всех основных тэгах для форматирования текста, давайте посмотрим, как можно менять цвет фона страницы, цвет текста, и не только. Переходим на 6 Урок. Как вставить фон в html? Фон и цвет