В этом уроке я хочу с Вами поговорить о списках в HTML. Какие они бывают, как их прописывать - и т. д.
Тэги для списков:
<UL> - создает неупорядоченный список;
<OL> - создает упорядоченный список;
<LI> - располагается внутри <UL> или <OL>. Задает каждый пункт списка.
Итак, давайте разберем каждый список по отдельности.
Пункт списка
<LI> - тэг, который должен находиться внутри <UL> и <OL>. Задает каждый пункт списка. Закрывающий тэг не обязателен.
Я начал именно с этого тэга, потому что по ходу того, как мы будем разбираться со списками, этот тэг будет присутствовать везде.
Давайте теперь разберемся с тэгом <UL>, и Вам все станет понятно.
Неупорядоченный список в html
<UL> - задает неупорядоченный список. Имеет закрывающий тэг </UL>.
Пример:
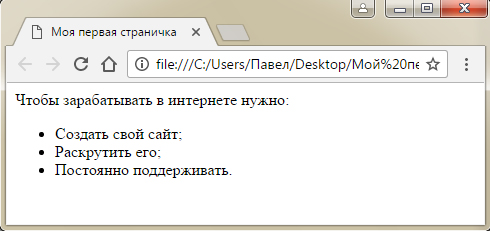
Чтобы зарабатывать в интернете нужно: <UL> <li> Создать свой сайт; <li> Раскрутить его; <li> Постоянно поддерживать. </UL>
Результат:

Упорядоченный список в html
<OL> - задает упорядоченный список. Имеет закрывающий тэг.
Имеет следующие атрибуты:
START=" " - определяет первое число, с которого должен начинаться список.
TYPE=" " - определяет стиль пункта списка.
Атрибут TYPE может иметь значения:
"A" - заглавные буквы A, B, C...
"a" - маленькие буквы a, b, c...
"I" - большие римские числа I, II, III...
"i" - маленькие римские числа.
По умолчанию, если ничего не задавать, будут обычные арабские числа: 1, 2, 3, и т.д.
Давайте посмотрим пример:
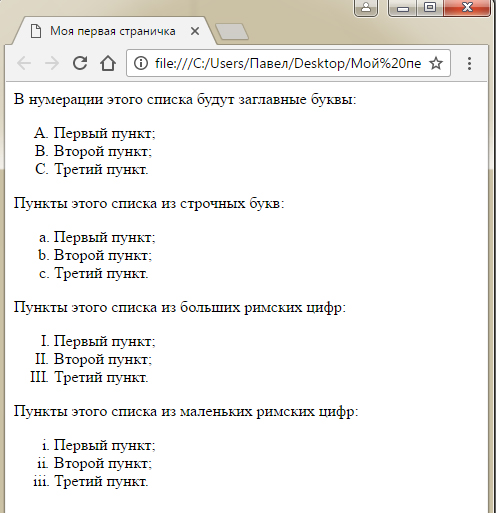
В нумерации этого списка будут заглавные буквы: <OL type="A"> <li> Первый пункт; <li> Второй пункт; <li> Третий пункт. </OL>Пункты этого списка из строчных букв: <OL type="a"> <li> Первый пункт; <li> Второй пункт; <li> Третий пункт. </OL>Пункты этого списка из больших римских цифр: <OL type="I"> <li> Первый пункт; <li> Второй пункт; <li> Третий пункт. </OL> Пункты этого списка из маленьких римских цифр: <OL type="i"> <li> Первый пункт; <li> Второй пункт; <li> Третий пункт. </OL>
Вот что у нас в таком случае получится в браузере:

Заключение
В следующем уроке мы узнаем, как вставлять картинки в страничку html - 9 Урок. Как вставить картинки html?