Откройте программу Web Development Studio. Создайте новый документ.
Первое, с чего начинается html страница, эта строчка:
<!DOCTYPE html>
Эта строчка определяет тип документа. В данном случае html.
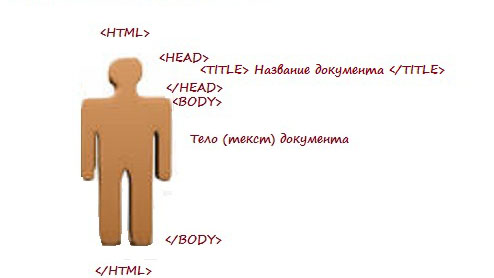
После этой строчки начинается наш документ. Чтобы Вам было немного понятней, я покажу на рисунке структуру web документа.
Структура web документа

Тэг <HTML> Обозначает самое начало документа, он имеет закрывающий тэг </HTML> в самом конце документа. Между этими двумя тэгами пишутся все остальные тэги.
Далее идет тэг <HEAD>, который также имеет закрывающий тэг </HEAD> . Это голова документа. Внутри него есть тэг <TITTLE>, с закрывающим тэгом. В нем пишется заголовок документа.
Далее следует "тело" документа - тэг <BODY> . Тоже имеет закрывающий тэг </BODY> . В нем пишется текстовая часть сайта и все остальные тэги, определяющие таблицы, ссылки, и т. д.
Имейте ввиду, что практически все тэги имеют закрывающий тэг, и помните это. Есть исключения, когда они нам с Вами попадутся, я буду говорить.
Итак, давайте обратимся к примеру и посмотрим, как эта структура будет выглядеть в чистом html коде:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<TITLE> Моя страница </TITLE>
</HEAD>
<BODY> Текст документа </BODY>
</HTML>
Примечание: не важно, какими буквами писать html тэги, заглавными или строчными. Обычно пишут строчными.
Комментарии в html
Комментарии в html коде - это заметки чисто для себя, они не будут нигде отображаться. Вот так выглядит комментарий в html:
<!--Комментарий-->
Комментарии в html очень могут пригодиться, если большой и громоздкий код. В этом случае Вы помечаете для себя, где что находится.
<!DOCTYPE html>
<HTML>
<!--НАЧАЛО МОЕГО ДОКУМЕНТА-->
<HEAD>
<TITLE> Моя страница </TITLE>
</HEAD>
<!--МОЙ ТЕКСТ-->
<BODY> Текст документа </BODY>
<!--ЗАКАНЧИВАЮ ТЕКСТ-->
</HTML>
<!--КОНЕЦ МОЕГО ДОКУМЕНТА-->
Вот как комментарии нам облегчают жизнь. Думаю, Вы поняли, зачем они нужны.
Заключение
Ну что, думаю Вам уже не терпится начать создавать свою страничку на HTML? Тогда не будем откладывать!
3 Урок. Создаем первую HTML сираничку