Когда мы с Вами уже знаем основные начальные тэги html, почему бы нам не создать свою первую страничку? Итак, начнем.
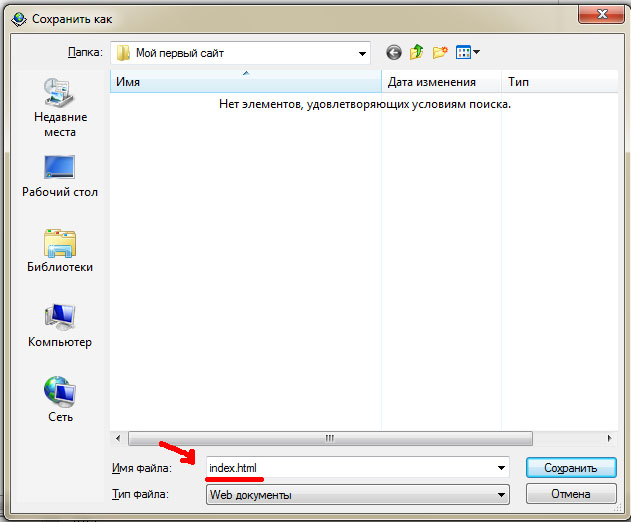
Создайте у себя на компьютере папку, и назовите ее например "Мой первый сайт". Теперь откройте редактор, и сохраните пока что пустой документ в папку, которую Вы создали (договоримся, что это будет папка "Мой первый сайт"), но перед тем, как сохранить, там, где имя файла, Вы напишите: "index.html", (без кавычек).

Если Вы используете программу WDS, тогда не нужно прописывать .html, потому как "Web документы" итак означает, что расширение документа будет .html.
В редакторе пишем:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE> Моя первая страничка </TITLE>
</HEAD>
<BODY> Я начал постигать азы html языка, и это моя первая страничка. </BODY>
</HTML>
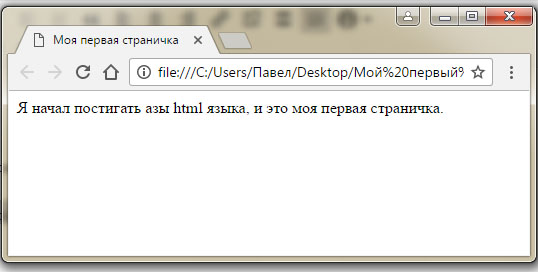
Сохраните документ. Теперь откроем его в браузере. Для этого кликнем два раза на index.html (в папке "мой первый сайт"):

Как видите, в самом верху браузера написано "Моя первая страничка", то есть то, что мы написали в тэге <title>, а текст в самом документе тот, который мы написали в тэге <body>.
Все, мы создали первую web страницу! Чтобы внести изменения в этот документ в будущем, заходите в папку "Мой первый сайт", находите наш файл index.html и открываете его в редакторе.
Заключение
Ну что, не сложно, правда? И это только начало, дальше будет интересней 🙂
4 Урок. Форматирование текста в HTML






