Фавикон - это небольшая картинка (16х16 пикселей), которая видна во вкладке браузера. Сегодня поговорим о том, как сделать favicon, как добавить фавикон на сайт.
Фавикон в работе выглядит так:

Какое расширение делать у фавикона? Вообще, если делать все по правилам, то, говорят, что расширение должно быть .ico. Но я никогда не заморачивался по этому поводу и использовал формат .png, тем более, что он даже удобней. При желании можно сделать какую-то часть фавикона прозрачной - и все это будет работать.
Как сделать фавикон?
Получить фавикон можно тремя способами:
- самостоятельно (например в фотошопе);
- через спец. сервисы по созданию фавикона онлайн (генератор фавикон онлайн);
- скачать фавиконы готовые.
Посмотрим, что из себя представляет каждый из этих способов.
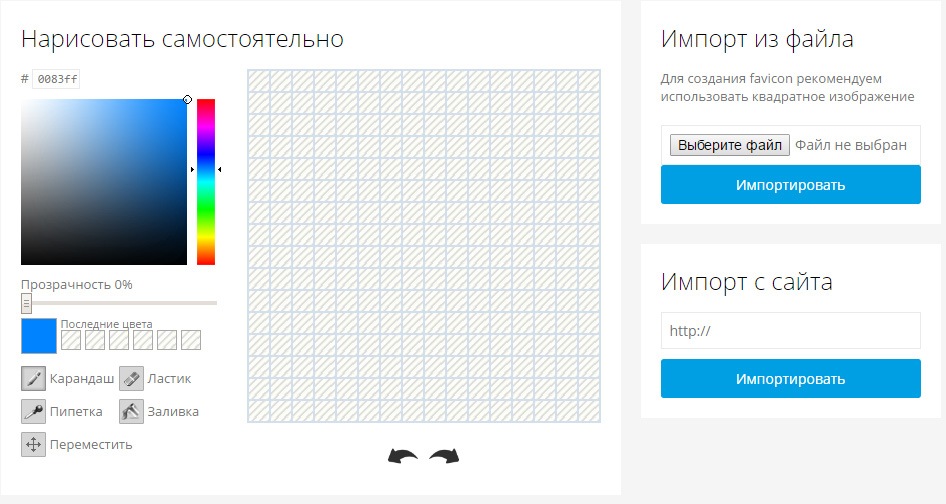
Делаем фавикон самостоятельно
Размер фавикона - 16х16 пикселей. Это тот размер, который будет отображаться во вкладке сайта в браузере. Можно, конечно, сделать фавикон побольше размером, тогда он просто сожмется и будет все равно 16х16.
Что должно быть изображено на фавиконе? Кончено, изображение должно быть по теме сайта. Сами понимаете, если сайт про автомобиле, а на фавиконе будет нарисована вилка - то это будет смотреться плохо. Лучше нарисуйте небольшой автомобиль. Также многие делают фавикон в видео красивой буквы - первой буквы названия сайта.
Например, фавикон Яндекса - это красивая буковка Я:

Можно не рисовать фавикон полностью самому. Можно взять понравившуюся картинку (найти в интернете) и переделать ее под фавикон.
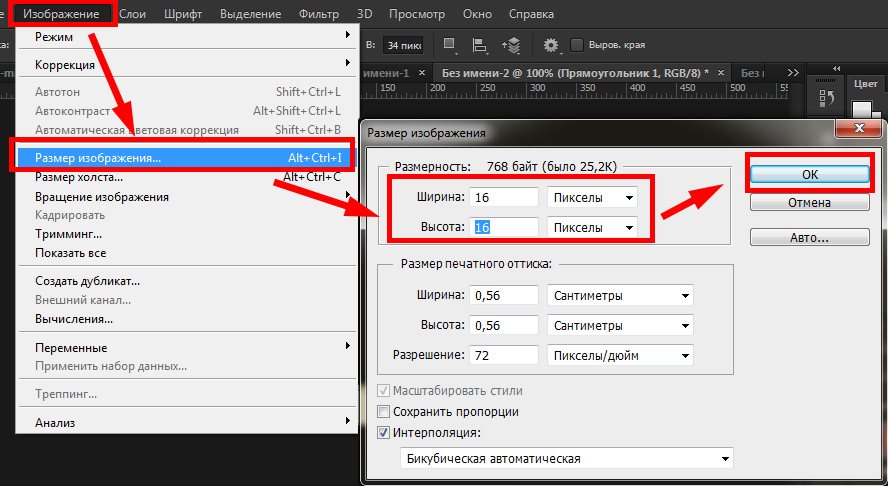
Сначала работайте с большой картинкой, так будет удобнее. А уже после того, как фавикон готов, уменьшайте размер до 16х16 пикселей. В фотошопе это можно сделать так:

Генератор фавикон онлайн
Можно не извращаться на фотошопе, а сделать фавикон онлайн. Для этого существует специальный сервис - http://www.favicon.by - онлайн генератор фавиконов:

Тут можно создать фавикон онлайн прям по пикселям, посмотреть результат и сразу сохранить его.
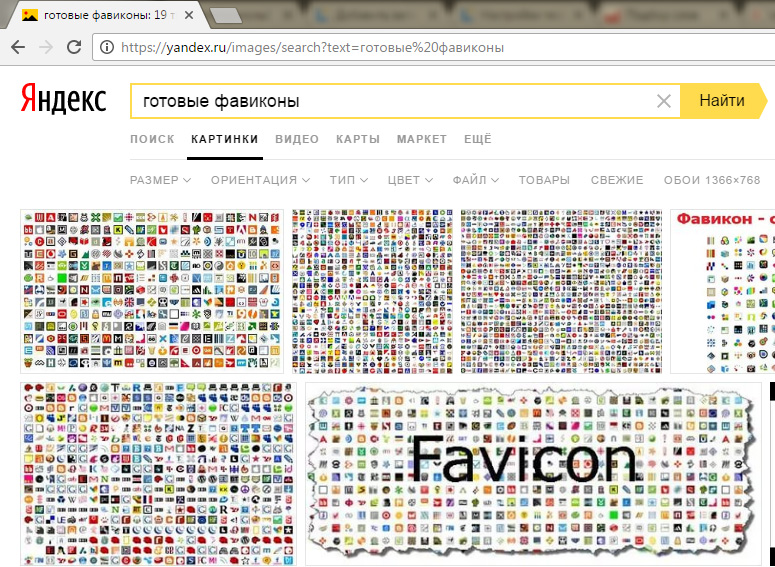
Фавиконы готовые
Также Вы можете скачать уже готовые фавиконы. Их существует огромное множество.
Можно ввести в яндекс картинках "готовые фавиконы" - и он Вам выдаст кучу готовых фавиконов:

Может быть одна большая картинка с фавиконами - в этом случае ее нужно разрезать в фотошопе на несколько.
Как добавить фавикон на сайт?
Для того, чтобы эта иконка появилась на сайте, существует специальный код, который вставляется в html документ в конструкцию head. Есть небольшие различия в коде, в зависимости от того, в каком формате у Вас фавикон - в .ico или в .png.
Строчка для иконки в формате .ico:
<head> <link rel="shortcut icon" href="http://сайт.ru/favicon.ico" type="image/x-icon"> </head>
В значение href="" вписываете путь, по которому находится фавикон.
Строчка для иконки в формате .png:
<head> <link rel="shortcut icon" href="http://сайт.ru/favicon.png" type="image/png"> </head>
То есть меняется значение type - ставится image/png.
Фавикон wordpress
Для того, чтобы добавить фавикон на сайт Вордпресс, необходимо его сначала загрузить в корневую папку сайта на хостинг.
Далее ищем файл header.php, который лежит в папке темы (тоже на хостинге), открываем его и вписываем уже известную нам строчку в head:
<head> <link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon"> </head>
Или если у Вас иконка в формате .png, вторую строчку (что мы рассматривали выше).
Заключение
После всех манипуляций проверьте, появился ли фавикон во вкладке браузера. Будьте готовы к тому, что он может появиться не сразу, или же совсем не появиться. В этом случае проверяйте, все ли Вы сделали правильно, верно ли прописан путь к файлу и есть ли фавикон вообще на хостинге.
Также в поиске яндекс Ваш новый фавикон может долго не появляться - до двух месяцев. Это обусловлено тем, что Яндекс проверяет и индексирует Ваш фавикон также, как он проверяет и индексирует страницы сайта.
Будьте терпеливы. Удачи!