Теперь, когда мы с Вами создали свою первую страничку в HTML, поговорим о том, что такое Форматирование текста в HTML и что же можно сделать с текстом.
Для форматирования текста в html существуют следующие тэги:
<P> - разбивает текст на параграфы;
<H1,H2.....H6> - придает тексту различный размер;
<BR> - используется для переноса строки;
<DIV> - служит для разделения текста на блоки.
Теперь обо всем по порядку.
<p> - Параграф
Параграф разделяет текст на отдельные параграфы. Закрывающий тэг </P> обязателен.
Взглянем на код:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE> Моя первая страничка </TITLE>
</HEAD>
<body>
<p>I love animals, so I’ve got a lot of them. Someone’s hobby is collecting stamps, doing exercises, drawing or learning foreign languages. Animals are my hobby. I like to look after them, feed and just watch them. I believe that animals bring us happiness and positive emotions. This, in its turn, has a positive effect on our moral and psychological state.</p>
<p>I love animals, so I’ve got a lot of them. Someone’s hobby is collecting stamps, doing exercises, drawing or learning foreign languages. Animals are my hobby. I like to look after them, feed and just watch them. I believe that animals bring us happiness and positive emotions. This, in its turn, has a positive effect on our moral and psychological state.</p>
</body>
</html>
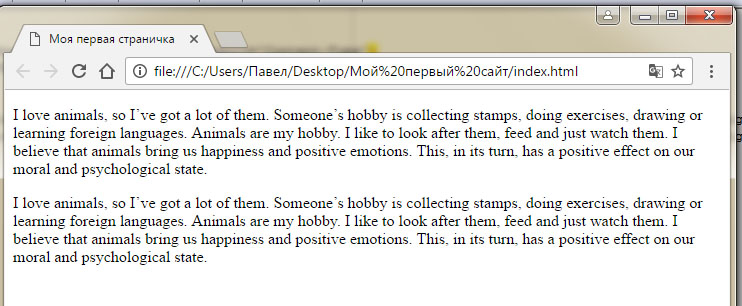
Здесь мы написали два параграфа, каждый будет как бы отдельным текстом.
Ну, в общем смотрим, что получится:

Тэг <P> имеет следующие атрибуты:
- align="left" - выравнивание текста по левому краю(по умолчанию);
- align="center" - выравнивание текста по центру;
- align="right" - выравнивание центра по правому краю.
Примечание: "по умолчанию" - это значит, что если Вы не зададите никакого атрибута, то как бы ставится значение по умолчанию.
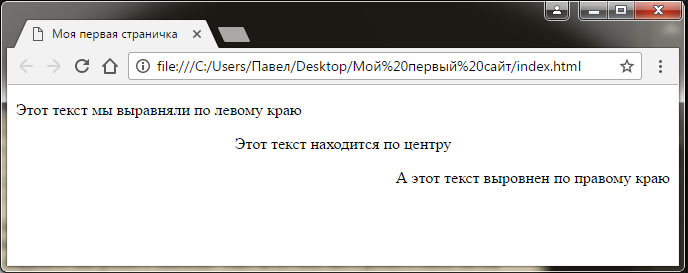
Что значат эти атрибуты? Приведем пример:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE> Моя первая страничка </TITLE>
</HEAD>
<body>
<p align="left"> Этот текст мы выравняли по левому краю </p>
<p align="center"> Этот текст находится по центру </p>
<p align="right"> А этот текст выровнен по правому краю </p>
</body>
</html>
Результат:

<h1.....h6> - Заголовки в html
<H1.....H6> - заголовки и подзаголовки. Имеют закрывающие тэги. Заголовки нужны для того, чтобы выделить какую-то часть в тексте. Есть следующие виды заголовков:
- <H1>
- <H2>
- <H3>
- <H4>
- <H5>
- <H6>
H1 - самый большой, H2 - поменьше, и т. д. Давайте рассмотрим на примере:
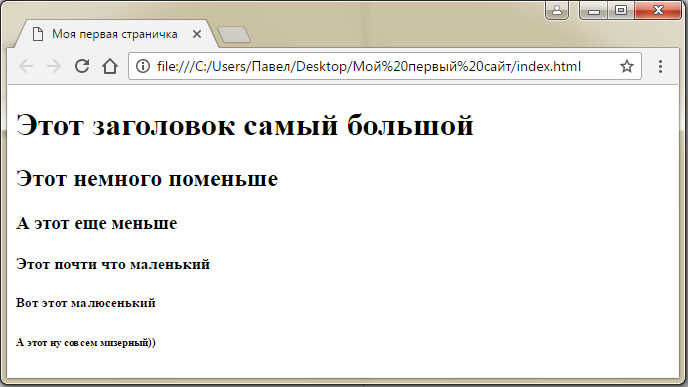
<!DOCTYPE HTML> <HTML> <HEAD> <TITLE> Моя первая страничка </TITLE> </HEAD> <body> <h1> Этот заголовок самый большой </h1> <h2> Этот немного поменьше </h2> <h3> А этот еще меньше </h3> <h4> Этот почти что маленький </h4> <h5> Вот этот малюсенький </h5> <h6> А этот ну совсем мизерный)) </h6> </body> </html>
Результат:

Как видите, мы на страничке пишем заголовок, а потом пишем текст, ориентируясь на этот заголовок. Вот так просто.
Заголовки тоже имеют атрибуты:
- align="left"
- align="center"
- align="right"
Про них мы уже знаем.
<br> - Перенос строки в html
<BR> - перенос строки. Закрывающий тэг не нужен.
Этот тэг предназначен для переноса текста на следующую строку.
<div> - Контейнер в html
<DIV> - заключает текст в контейнер. Имеет обязательный закрывающий тэг.
Возможные атрибуты:
- align="left"
- align="center"
- align="right"
Необходим для того, чтобы заключить какой-либо текст в контейнер.
Html код:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE> Моя первая страничка </TITLE>
</HEAD>
<body>
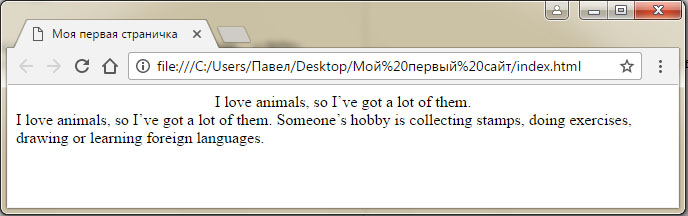
<DIV align="center"> I love animals, so I’ve got a lot of them. </DIV>
I love animals, so I’ve got a lot of them. Someone’s hobby is collecting stamps, doing exercises, drawing or learning foreign languages.
</body>
</html>
Результат:

Заключение
Надеюсь, урок был не слишком сложным 🙂 Переходим на следующий, где продолжим работу по форматированию текста в html.
5 Урок. Продолжаем работать с текстом в html