Привет, друзья! Все мы хотим, чтобы наш сайт был красивым и привлекательным внешне. Для этого мы работаем с дизайном сайта. Один из главных элементов дизайна - это шапка сайта. Она бывает разной для каждого сайта. Давайте сегодня посмотрим, как создать шапку для сайта в фотошопе.
Мы будем создавать самую простую шапку самым простым способом. На ней просто будет фон, название сайта и пару тематических картинок. Такой шапки вполне хватит для начала, тем более, если Вы профессионально не занимаетесь рисованием в фотошопе.
Версия фотошопа у меня Photoshop CS 6. Все картинки кликабельны, можете нажимать для увеличения.
Вот такая шапка у нас в итоге получится:

Поехали!
Как создать шапку для сайта?
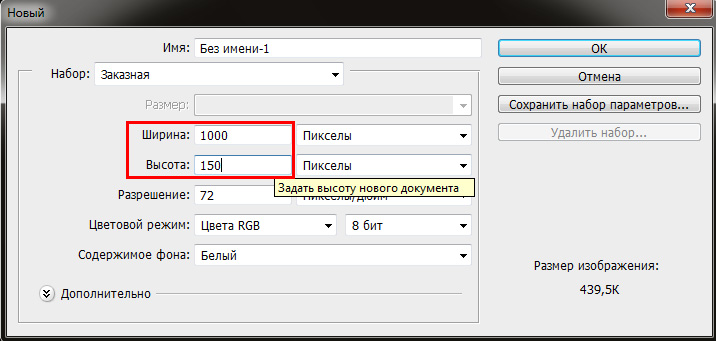
- Создаем документ. Все шапки различные по размерам. Вы же смотрите по своему сайту. Создадим такую шапку: 1000х150 пикселей. Для этого в фотошопе нажимаем: файл ► создать и создаем документ с такими размерами:

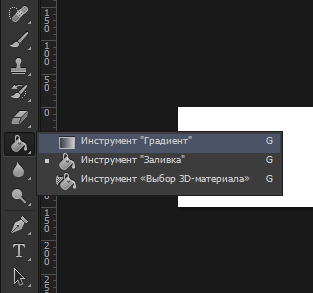
Создаем документ для шапки - Создаем фон для шапки. Можно для фона подложить картинку. Но мы поступим еще проще и просто сделаем градиент для нашей шапки. Для этого на панели инструментов слева ищем значок заливки, нажимаем на него ПКМ и выбираем градиент:

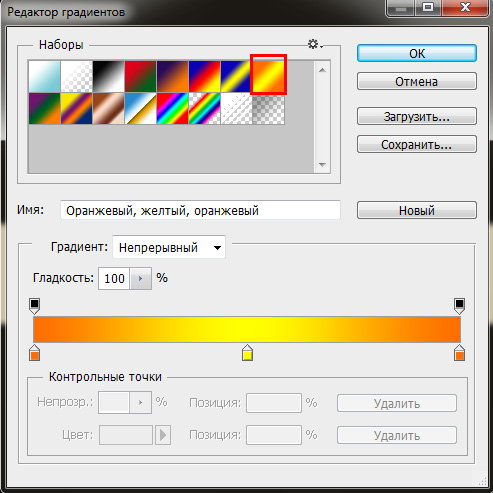
Выбираем инструмент градиент Далее выбираем понравившийся градиент и цвета для него. Я выбрал такой градиент (цвета трогать не стал):

Выбираем нужный градиент и цвета Далее проводим мышкой из левого края нашей шапки до правого. Получится такой красивый фон:

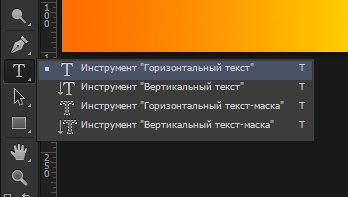
Получился такой фон для шапки - Напишем имя сайта на шапке. Далее красивыми буквами напишем имя сайта на шапке, а потом поиграем с эффектами и украсим этот текст. Для этого выбираем инструмент горизонтальный текст:

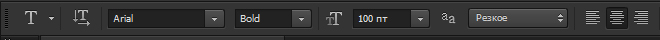
Выбираем инструмент "Горизонтальный текст" Далее пишем (я написал в левой части шапки) название своего сайта. Размер шрифта я выбрал 100PX, режим - жирный и шрифт - Arial:

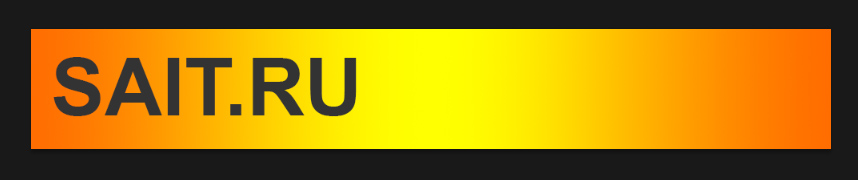
Настройки шрифта для названия сайта Все буквы я сделал большими. Вот что получилось:

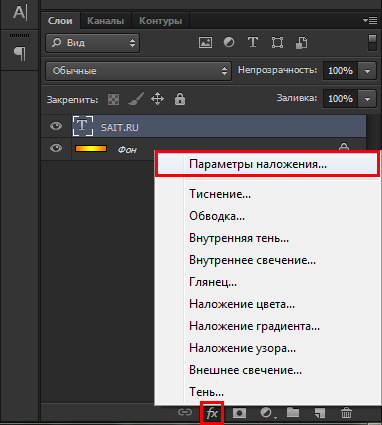
Название сайта на шапке Теперь применим эффекты к нашему тексту. Для этого в слоях (справа в нижней части) должен быть выбран слой с нашим текстом. Далее нажимаем на кнопочку fx и выбираем параметры наложения:

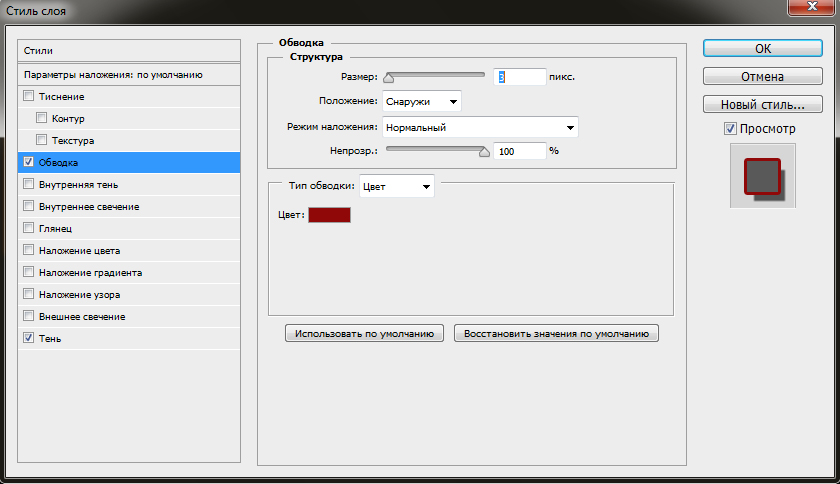
Открываем стиль слоя для названия сайта После этого откроется окно со стилями. Тут мы можем создать любой стиль для текста на любой вкус. Я не люблю, когда слишком все пёстро и ярко. Поэтому поставим с Вами обводку и тень для текста, этого будет достаточно. Настройки обводки у меня выглядят так:

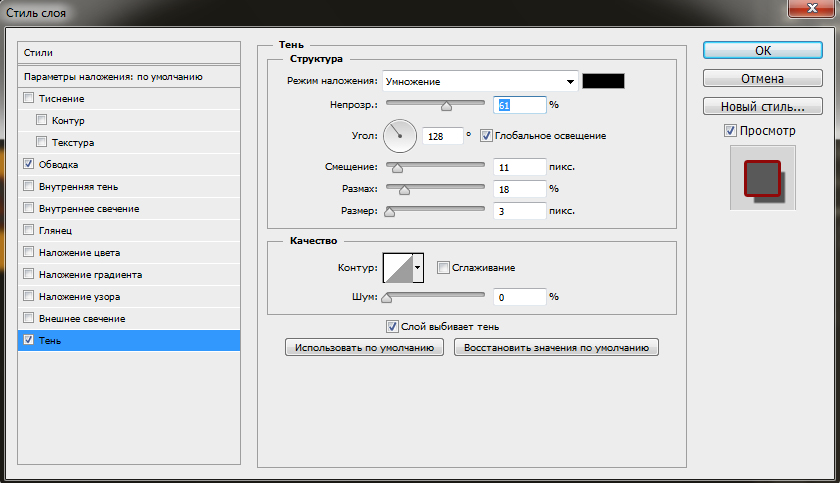
Настройки обводки для текста Настойки для тени у меня вот такие:

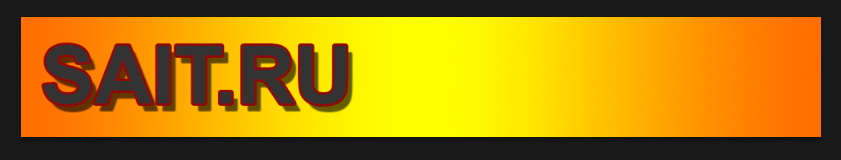
Настройки тени для текста Цвет текста мы не стали трогать, он остался стандартным (темно-серым). В итоге у нас получился вот такой красивый текст:

Текст со стилями - Наложение картинки на шапку. Давайте теперь найдем в интернете тематическую картинку, которая подойдет под тему Вашего сайта, в формате .png и скачаем ее на компьютер. Я нашел вот такую картинку:

Картинка для шапки сайта Далее просто перетаскивам эту картинку из папки в окно фотошопа с нашей шапкой. Тут же можно поиграться с размером этой картинки. Выставляем необходимый размер:

Поставили картинку на шапку сайта В принципе это все. Самый простой вариант шапки для сайта готов. По желанию можете еще что-то дописать, поставить еще картинки или иконки. Например, можно дописать свой номер телефона.
- Пишем номер телефона. Для этого уже известным нам способом (текстом) пишем текст. Можно слегка повернуть текст, для этого нажмите ALT, появятся квадратики, поставьте мышку на уголок (показано красным) и покрутите текст:

Пишем телефон на шапке сайта
Заключение
Все, готово! Вот мы и узнали, как создать шапку для сайта. У нас и получилась самая примитивная, но, в то же время, красивая шапка для сайта:

В принципе, для многих сайтов такой шапки будет достаточно. Если же для Вас этого мало, то Вы можете заказать свою шапку профессионалам.
Если остались вопросы, задавайте в комментариях, буду рад ответить. Удачи! 🙂