В Css есть очень замечательная вещь, которая называется "классы и селекторы". С помощью классов можно задать разные стили хоть каждому слову.
Селектор классов в css
Попробуем задать класс только одному параграфу на странице, а остальным не будем.
Html часть:
<HTML>
<head>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p class="xxx">Привет, меня зовут Павел. Это мой сайт...</p>
<p>Здесь я размещаю свои фотографии, музыку, и т. д.</p>
<p>У меня много сайтов и я зарабатываю на них деньги.</p>
</body>
</HTML>
В css файле мы напишем так:
p.xxx {color:red; background:chocolate; font-size:25;}
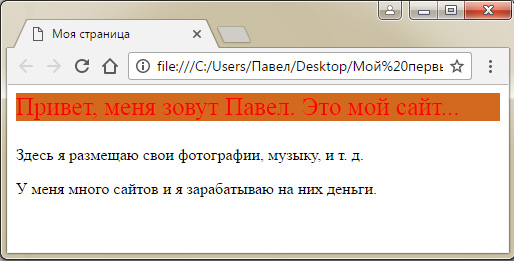
Результат:

Одному из параграфов мы назначили класс "xxx", которому потом придавали стили в css файле. Название класса можно писать любое, главное, чтобы в html и в css эти названия совпадали. Таким образом, тот параграф, к которому мы прописали класс, станет отличаться от всех остальных.
Хочется еще заметить, что один и тот же класс можно присваивать разным элементам Посмотрим пример.
Html часть:
<HTML>
<head>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1 class="center">Заголовок</h1>
<p class="center">Параграф</p>
<div class="center">Контейнер</div>
</body>
</HTML>
Css часть:
.center {text-align: center;}
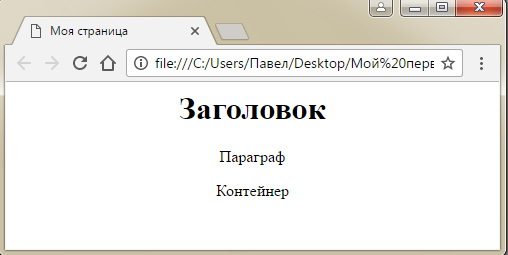
Результат:

Заметьте, что в этом случае в стилях мы уже не указываем конкретный элемент, типа p.center, а оставляем только .center. А если мы все-таки напишем p.center, то стили будут применены только к параграфу с классом center, а к остальным элементам с этим классом нет.
Задаем класс каждому отдельному слову
Как я уже говорил, мы можем задать класс любому слову. Попробуем это сделать:
Html часть:
<HTML>
<head>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<span class="ix">Css</span> - каскадная таблица стилей.
Этот <span class="ad">язык</span> очень полезен
для создания <span class="lf">хорошего</span> и
качественного дизайна вашего
интернет-сайта.
</body>
</HTML>
Css часть:
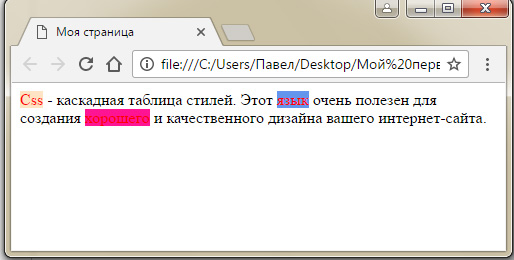
span.ix {color:red; background:bisque;} span.ad {color:red; background:cornflowerblue;} span.lf {color:red; background:deeppink;}
Результат:

Что такое span? Для это элемент html. В отличие от параграфа (p), span не переносит текст на новую строчку, а оставляет на месте. Хорошо подходит для небольшого кусочка текста, или же для одного слова.
Селектор id в css
В селекторе id, в отличие от класса, нельзя задать одни и те же свойства разным элементам. Но работает точно так же. Правда, записывается немного по-другому.
Html часть:
<HTML>
<head>
<title>Моя страница</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="xxx">
Css - каскадная таблица стилей. Этот язык очень полезен
для создания хорошего и качественного дизайна вашего
интернет-сайта.
</div>
</body>
</HTML>
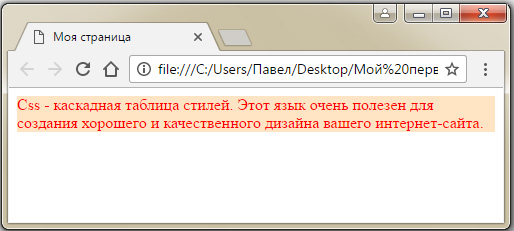
Css часть:
div#xxx {color:red; background:bisque;}

В место точки ставится решётка - #. Также можно не писать элемент, а сразу начать с #:
#xxx {color:red; background:bisque; и т. д.;}
Честно говоря, не знаю, зачем придумали селектор id. Можно ведь пользоваться лишь классами, и все.